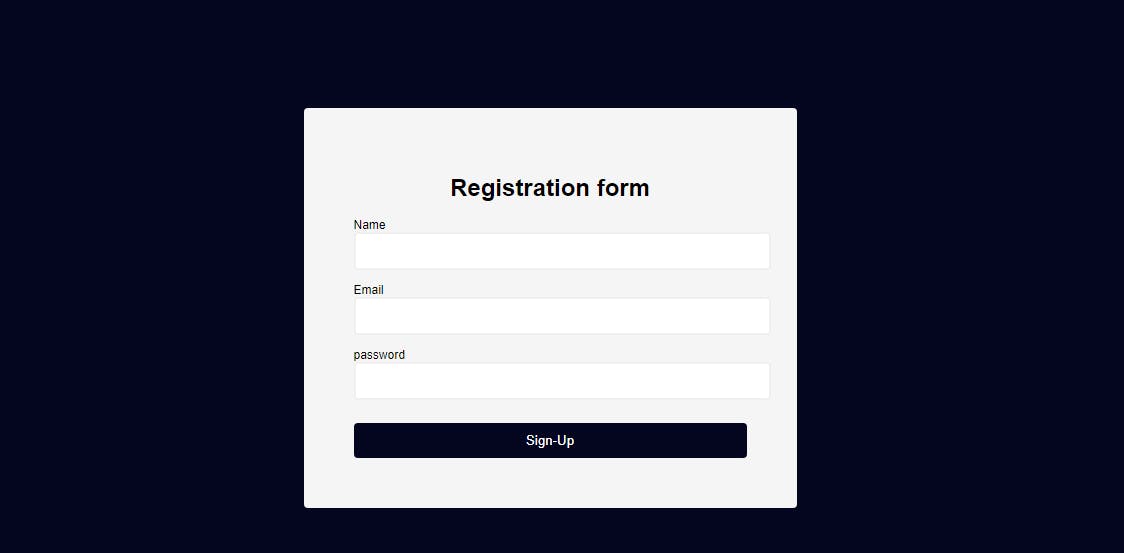
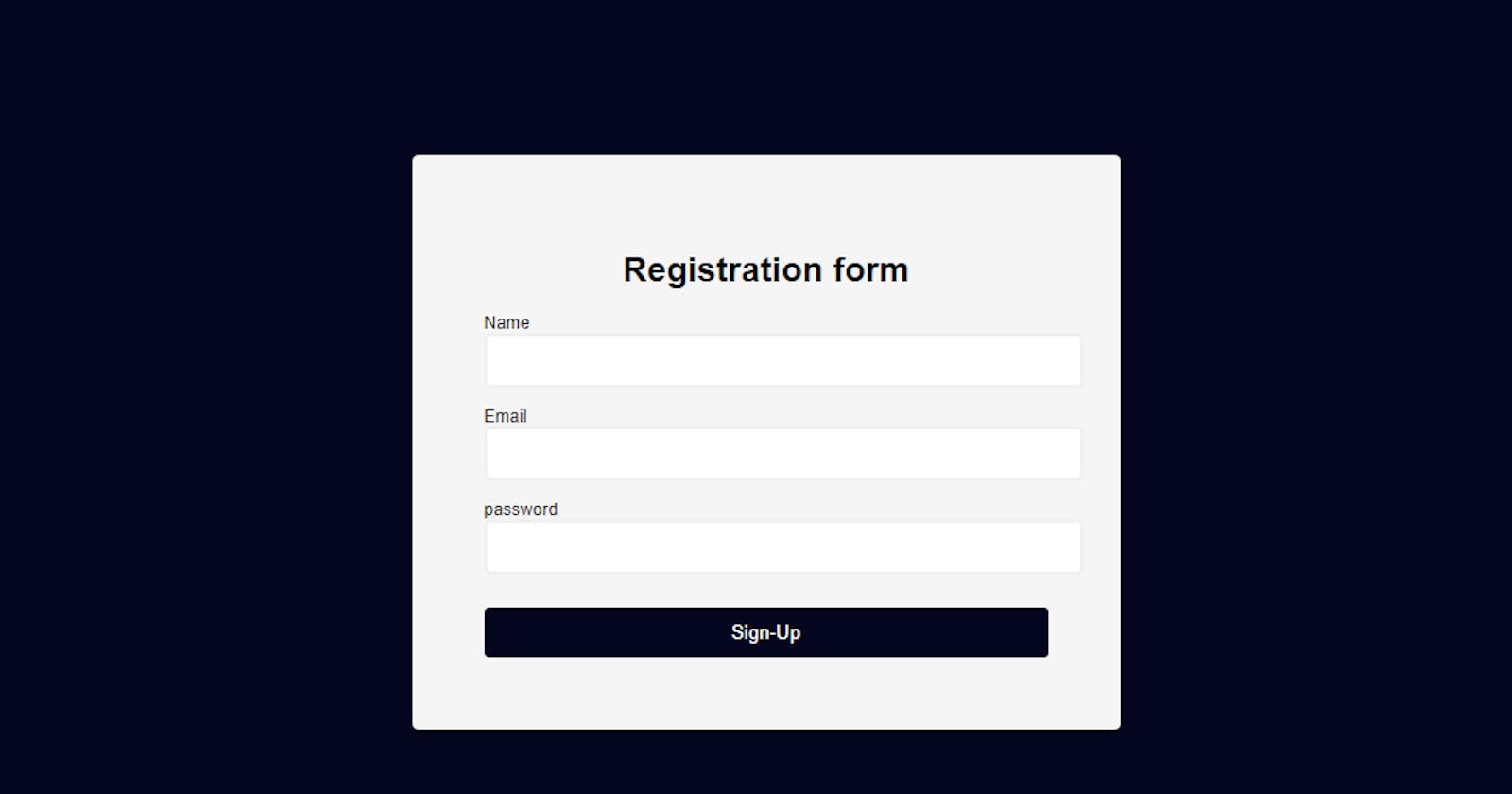
Build A JavaScript Registration Form
How to Create a Registration Form
Table of contents
Step 1.
Open Vscode or Adobe Dreamweaver or any other Html editor.
Step 2.
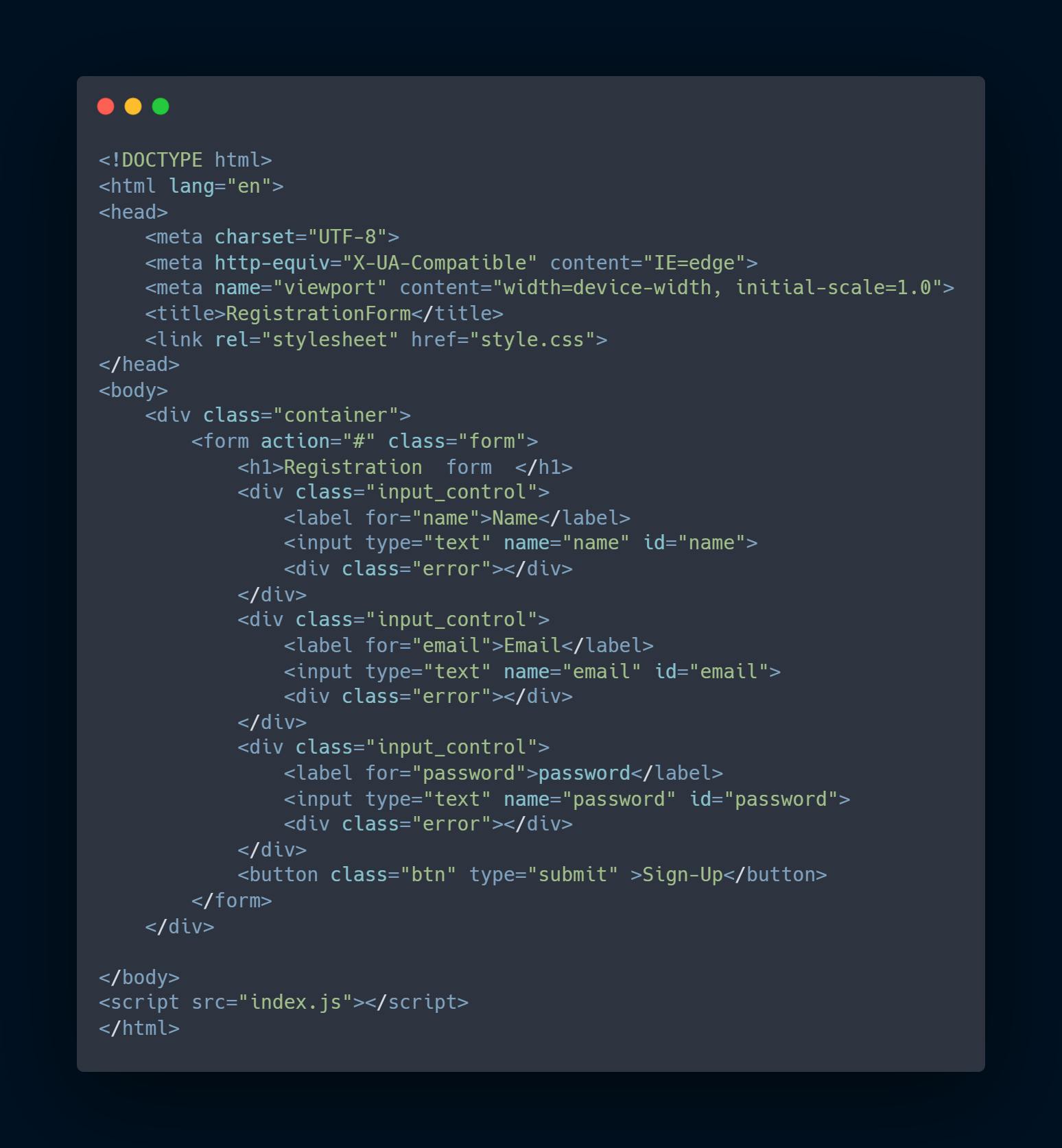
Copy the below complete HTML code and paste it in your editor.

Step 3.
Now apply the CSS to all Elements for better presentation. First create CSS file style.css and link it to the header or create tag in between .. tag like below.
<style type="text/css">
all css code come here....
</style>
</head>
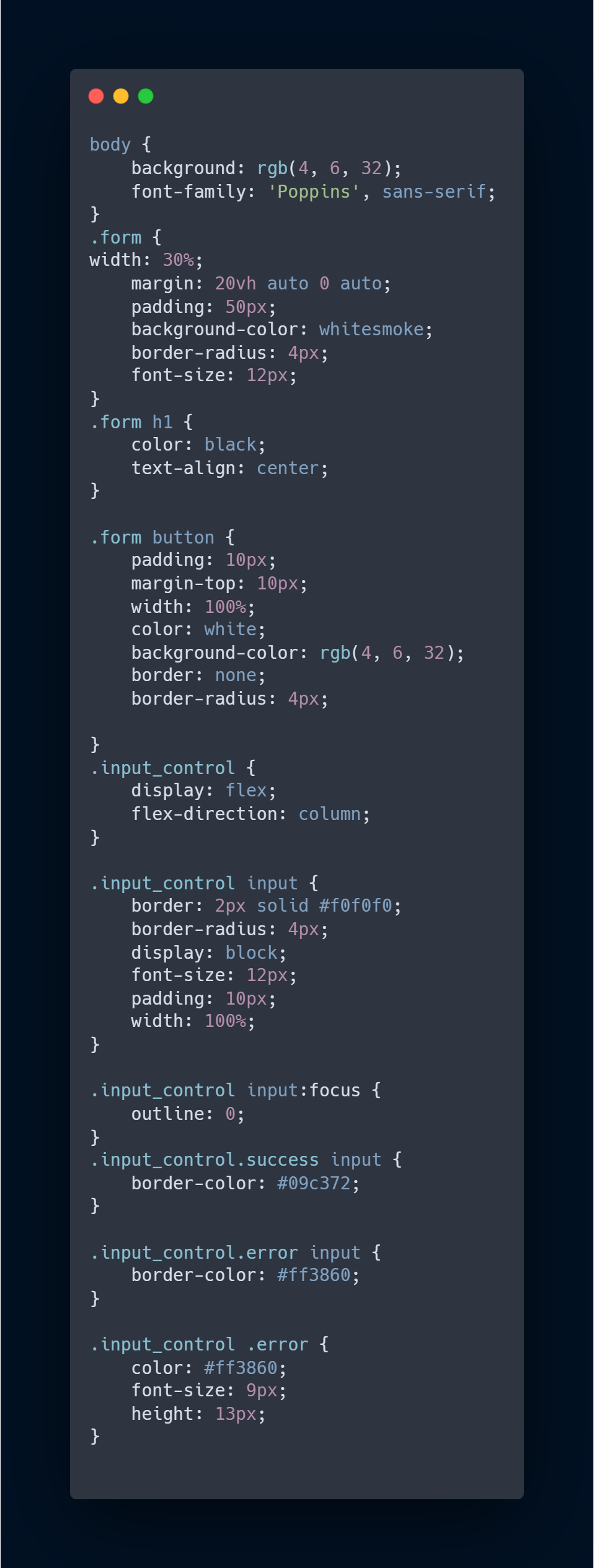
Now copy the below CSS code and paste it in between tag or paste it inside your style.css

Step 4.
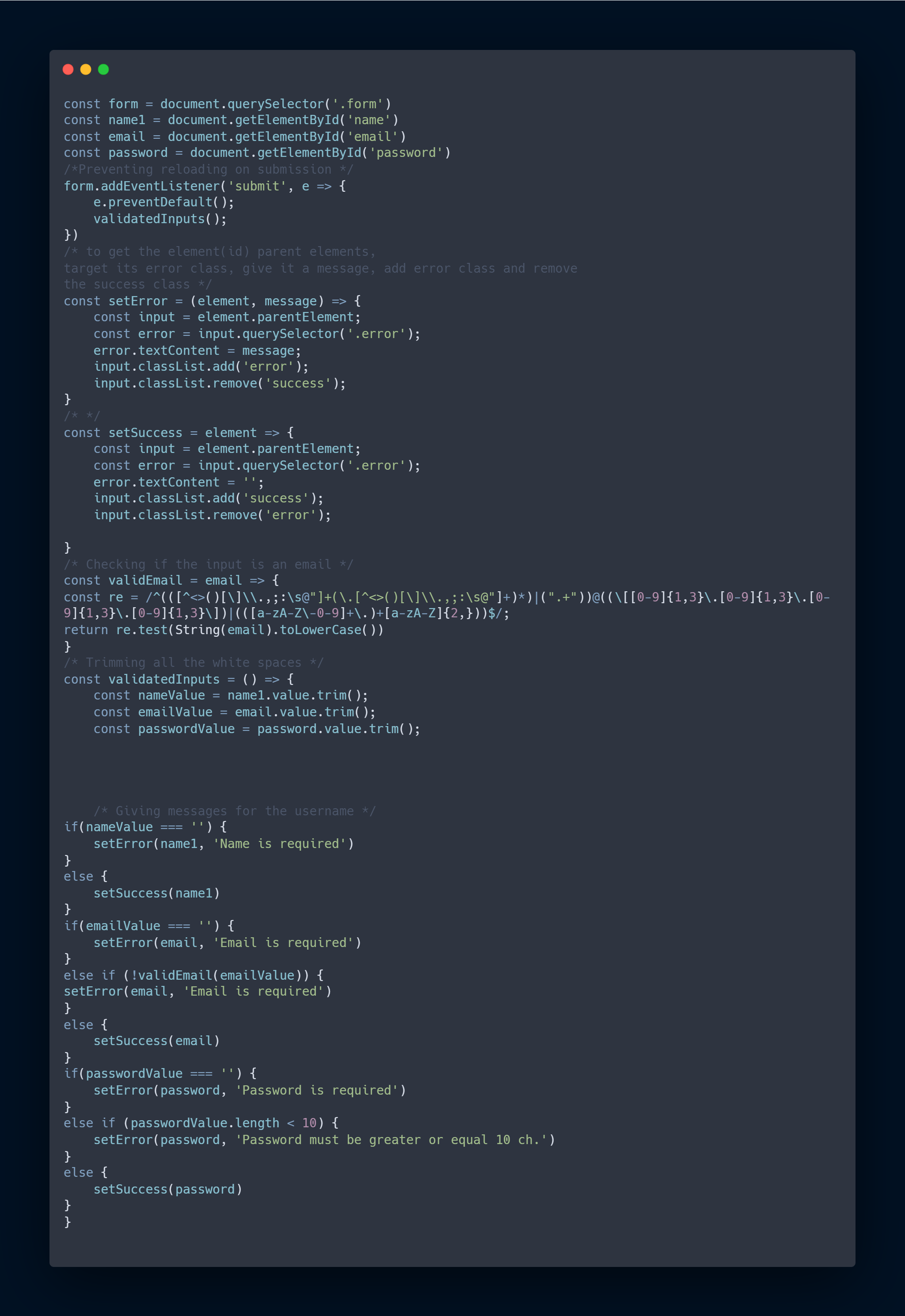
Here we will add JavaScript code for validation check. If textbox will blank, password not match, password not in valid form and email id not valid then it will give error message.
Now create JavaScript file index.js or create tag in between .. tag like below example.
<script>
paste code here..
</script>
</head>
You can also create separate file for Javascript and Css
After that copy the below JavaScript code and paste it in between tag or paste it inside index.js

Step 5. Final Step
Now save your page with any name with .html, .css, .js extension. Like registration.html, style.css, index.js . After saving the file, open the file by double clicking on it and see your final output.